Well, in this easy Photoshop tutorial I’m going to be teaching you how to design beer glass and bottle.
First create a new document with size of 1000×1200 then add in the background that you want. I used linear gradient with colors of #102254 and #0e79c4.

I went to Google Images, looked up a good picture of glass and bottle then cut it out of the photo and brought to our canvas, you can feel free to download this picture from here.

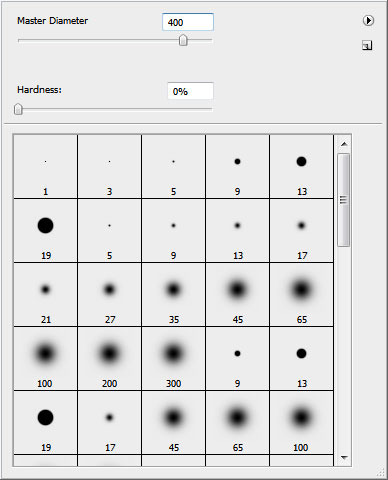
Then we need to color bright parts of glass into the blue color. Go to layer with glass and applySelect > Load Selection to select it then go to Layer > New > Layer to create new layer and useBrush Tool to draw some areas with color of #021851. Merge two of these layers.

Set up layer mode to Color.

Ok, time to put label to our items. I went to Google Images again and find proper pictures. I prefer to use this one for covering bottle and the second one for covering glass. Cut it out of the photo and brought to our canvas.

To bring realistic view to label on the glass use Transform > Warp to get the picture like this:

It’s time to add water drops to labels. Go back to Google Images and find water drop texture. I prefer to use this one. Bring it to the canvas then press Ctrl+Shift+U to desaturate texture. Then turn and reduce it twice as shown on the picture below. After this actions press Ctrl+J two of times to get two more copies of texture for each of three labels. Then select one of the labels, go to the layer with texture, press Ctrl+Shift+I to invert selections and delete selected texture. After that, deselect your image. Make the same thing for all of labels. Now you’ve got the picture like this:
Change layer mode to Overlay for all of three textures.
We can add shadows on the sides to make pictures of labels voluminous on the bottle. Go to the one of layers with label and apply Select > Load Selection then create new layer and fill the selection with Black to Transparent gradient from the one and opposite sides. The same things do with the second label.
Ok, the last one thing what we need to do with image of bottle to add image add a feeling of presence back label. Make a new selection with the Rectangular Marquee Tool then create a new layer and fill it with a black color:

Press Ctrl+D to deselect object and apply Edit > Transform > Warp:

Then mess with the layer mode & opacity/fill. I tried Multiply with opacity of 50%.

Looks cool! Now comes the important part, we need to make reflection for glass and bottle. For creating this effect duplicate layer with bottle and label, then merge it and duplicate layer with glass. Now use Edit > Transform > Flip Vertical to flip vertical two of our layers and move it down to get the picture below:

Then apply Edit > Transform > Warp for two of layers to get transformation similar to these:

Merge these layers and apply Quick Mask Mode with gradient as below:

Then go back to Standard Mode. Now we have some selected area.

Press Del to clear image into the area, deselect it with Ctrl+D and set up layer opacity of 50%. Ok, now time to add flare to the surface, where is the objects standing. For this effect select Polygonal Lasso Tool and make selection as on picture below then create a new layer and fill it with a white color.

Deselect this area and apply Filter > Blur > Gaussian Blur with presets like this:

Now apply Filter > Blur > Motion Blur with the next presets:

Change layer mode to Overlay for this layer.

Ok, now we need to add a little bit shadows to surface. Use again Polygonal Lasso Tool and make selection as on picture below then create a new layer and fill it with a black color.

Deselect image and apply Filter > Blur > Gaussian Blur with similar settings to these:

Then apply Filter > Blur > Motion Blur with the next presets:

So, now you’ve got something interesting like that:

That’s it. Our tutorial is done. Enjoy it!